1. Final Image:

2. File New Size “Letter/A4” Unite “Pixels”
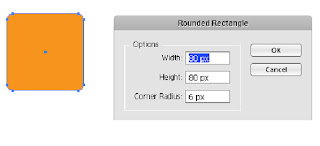
3. Siapkan Rouded Rectangle Tool , Klik di canvas menggunakan Rouded lalu isi kan Options sebagai berikut:

4. Beri warna Gradient seperti berikut:

5. Aktifkan Type Tool, Klik pada Canvas lalu buka menu bar Type pilih Glyphs, pilih Font, cari Webdings lalu enter dan klik 2x pada icon not balok

6. Klik kanan pada not balok menggunakan Selektion Tool lalu pilih Create Outline, beri warna Gradient pada not seperti berikut

7. Berikan Stroke 0,5 point pada not balok, lalu buka menu Object pilih Expand Appearance , aktifkan Selection Tool – klik kanan pada Not balok lalu pilih Ungroup, Pilih Stroke yang sudah menjadi Objek dengan Selection Tool lalu Aktifkan Eyedroper Tool dan klik pada Rounded(agar warna stroke sama dengan rouded) Aktifkan Gradient Tool dan juga buka Menu Window pilih Gradient atur angle menjadi 90 o

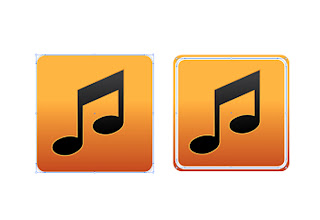
8. Klik Rounded menggunakan Selection Tool, Ctrl + C buka menu bar edit - Paste In Front klik kanan pada objek yang telah di paste in front menggunakan selection tool lalu pilih Arrange-Bring To Front , Kosongkan Fill lalu Beri Stroke 2 Point warna Putih, Tahan Shift+Alt lalu kecilkan Objek menggunakan Section Tool

9. Aktifkan Direct Selection Tool tahan Shift lalu klik pada titik yang dilingkari, lalu pilih Icon Cut Path At Selected Archor Point. Aktifkan Selection Tool, kemudian buang yang tidak terpakai

10. Next kita pilih stroke yang telah terpotong lalu buka menu edit - Expand , Aktifkan Direct Selection klik pada titik seperti dibawah lalu dorong , begitu juga pada ujung kanan.

11. Turunkan Opacity pada Objek garis tersebut menjadi 50%
12.Seleksi seluruh Objek menggunakan Selection Tools - Klik Kanan - Group


Tidak ada komentar:
Posting Komentar